
Responsive ne demek?
Bu kelimeyi artık son zamanlarda sık sık duymaya başladık. Responsive web tasarım, duyarlı, uyumlu web tasarım anlamına da gelmekte. İlk olarak 2010 yılında ortaya çıktı ve son bir kaç yıldır dünyada ve ülkemizde sıkça kullanılan web tasarım modeli haline geldi.
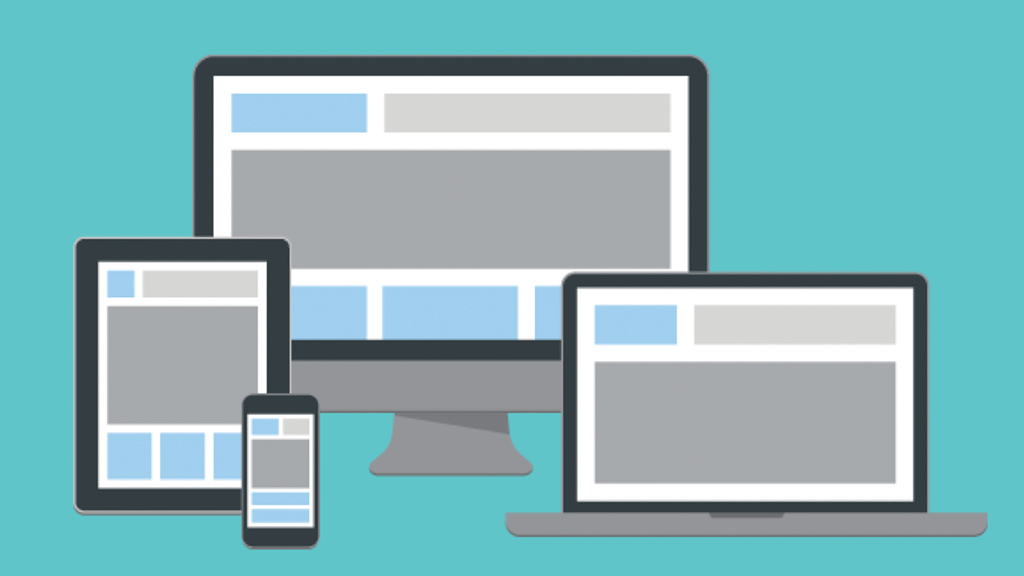
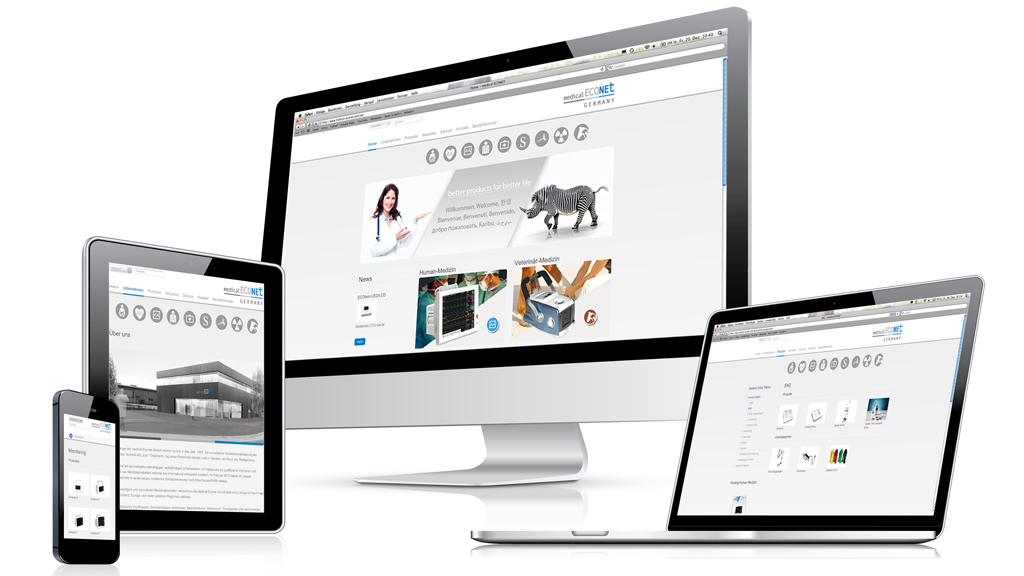
Responsive tasarım, farklı ekran çözünürlüklerine uyum sağlayan web sayfalarından oluşmakta. Yani web sitesine mobil ve tablet cihazlardan girildiğinde site içindeki resim, yazı gibi elementlerin ekran genişliğine göre yeniden şekillenip ekrana tam oturması ile oluşur.
Responsive olmayan tasarımlarda ziyaretçi web sitelerine mobil cihazlardan girildiğinde siteyi görüntülemekte ve gezmekte zorluk yaşar. Eminim bu sorunu herkes yaşamamıştır ama bu durum artık tersine dönmekte. Çünkü site sahipleri ziyaretçileri sayfalarında uzun süre tutmak ve site açmaktaki hedeflerini yerine getirmek adına teknolojiye daha uyumlu sayfalar yapmakta.
Responsive web siteleri sadece son kullanıcının menüniyeti için değil organik aramalarda üst sıralarda yer almak içinde önemli. Arama motorları da responsive destekleyerek üst sıralara çıkartmakta. Mobil cihaz kullanım oranının ciddi bir şekilde artmasında dolayı site trafiğinin artık çoğunluğunu kapsamakta. Günümüz şartlarına bakıldığı zaman mobil uyumlu bir web sitesine sahip olmak bir tercih olmaktan çıkıp zorunluluk haline gelmiştir.